Top 15 CSS Animation Libraries You Should Check Out
CSSAnimation.io
CSSAnimation.io is a lightweight but feature rich animation library for css. It has large number of prebuilt basic animations with support for text animations as well. The library is easy to use and takes the pain out of css animations. You just need to include the library and use predefined animation classes on elements you want to animate. The Getting Strated Page has an extensive list of demonstration of all the basic animation features.

Imagehover.css
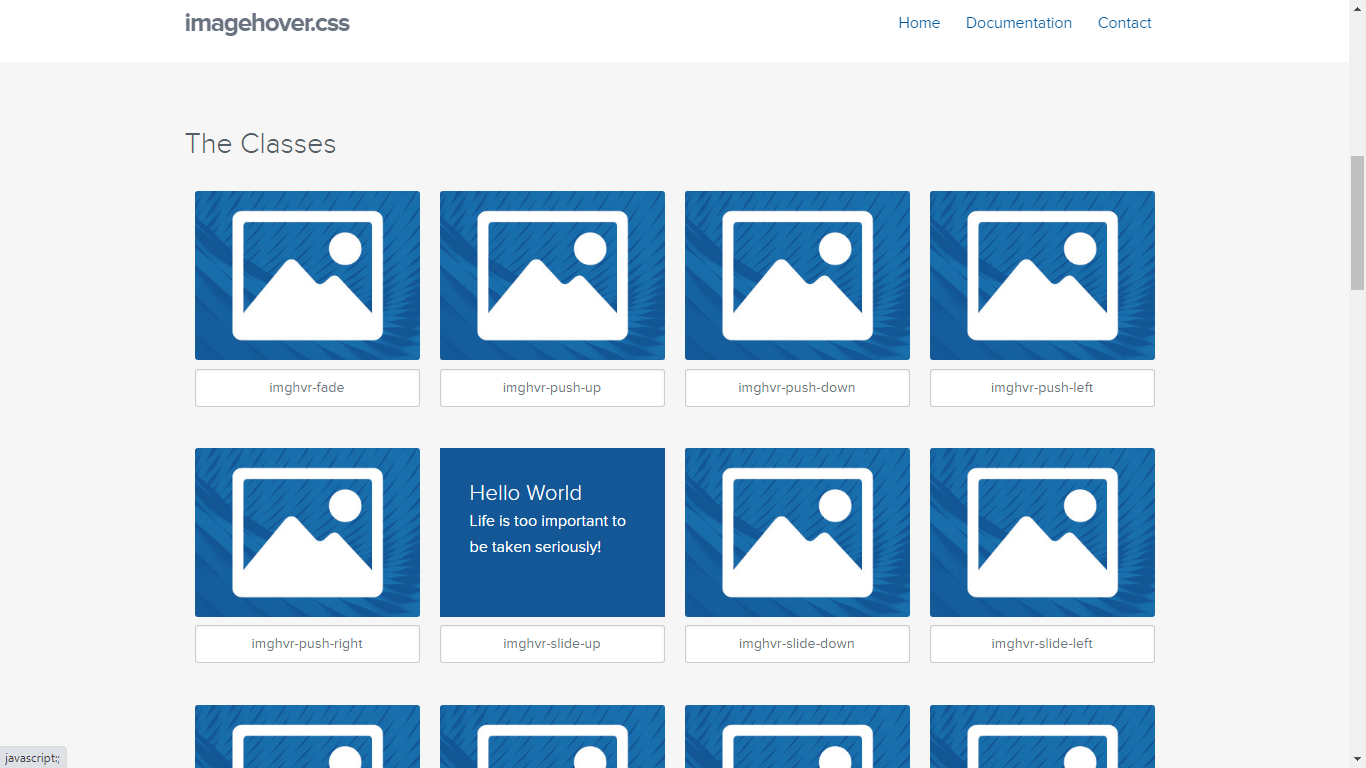
Imagehover.css is a pure css image hover effect library that offers more than 40 creative image hover css effect classes to animate content over image. It is a lightweight library with an easy to follow documentation. The library also offers an extended set of hover effects for a small fee.

CSSShake
CSSShake is a very popular CSS animation library with numerous shaking effects that you can directly add to your HTML components and animate them. It's very lightweight, easier to use and perfect for shakeing animations.

Vivify
Vivify is another simple css animation library that offers extensive set of css animation classes which makes animating elements a breeze. It's light weight library with unique set of animation effects.

Animate.css
Animate.css is one of the most popular css animation libraries with more than 59,000 stars on github. The library has wide cross-browser support and a very large user base.

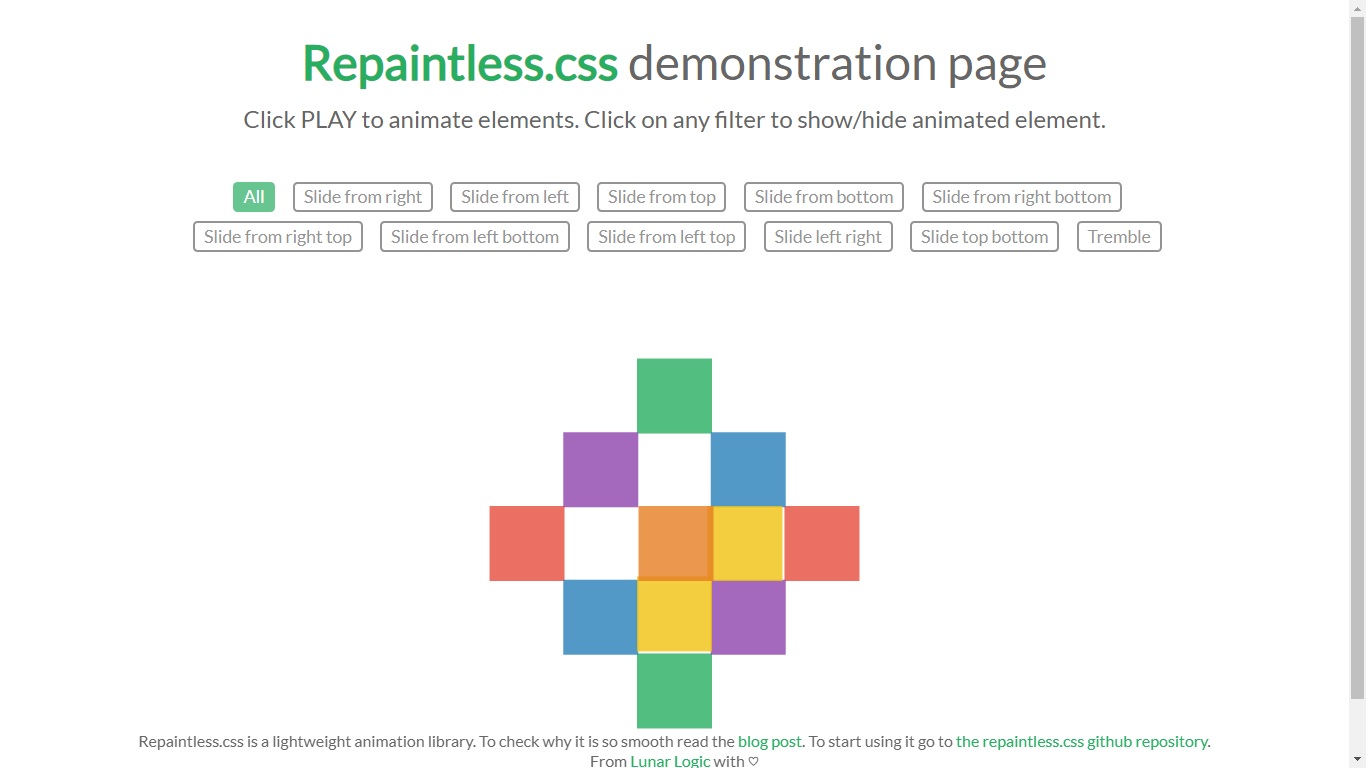
Repaintless
Repaintless is another highly creative css library for crazy shaking animations on html elements. The library contains more than a dozen shake effects which can easily be utilised by implementing the libraries' css classes.

Popmotion.io/pure
Popmotion is a javascript based powerful and light-weight animation library for creative set of animations with support for multi-touch. Checkout there demo page for animations and there respective js code.

Tuesday
Tuesday is a quirky CSS animation LIbrary. It has some unique set of animations well categorized for entrance and exit effects. The animations are easy to use and feels very subtle and native. It's also one of the fastest growing animations libraries.

Woah.css
Woah.css is another animation library but with very unique animation sets for eg. Starwars Animation and more. You can directly preview the animations on the library's page itself. A must checkout if you're looking for something very different.

If you are looking for some fun, flashy and weird sets of animations Woah.css is way to go animation library. It has three categories for animations effects to choose from. The homepage features a wonderful demonstration of the animation effects.
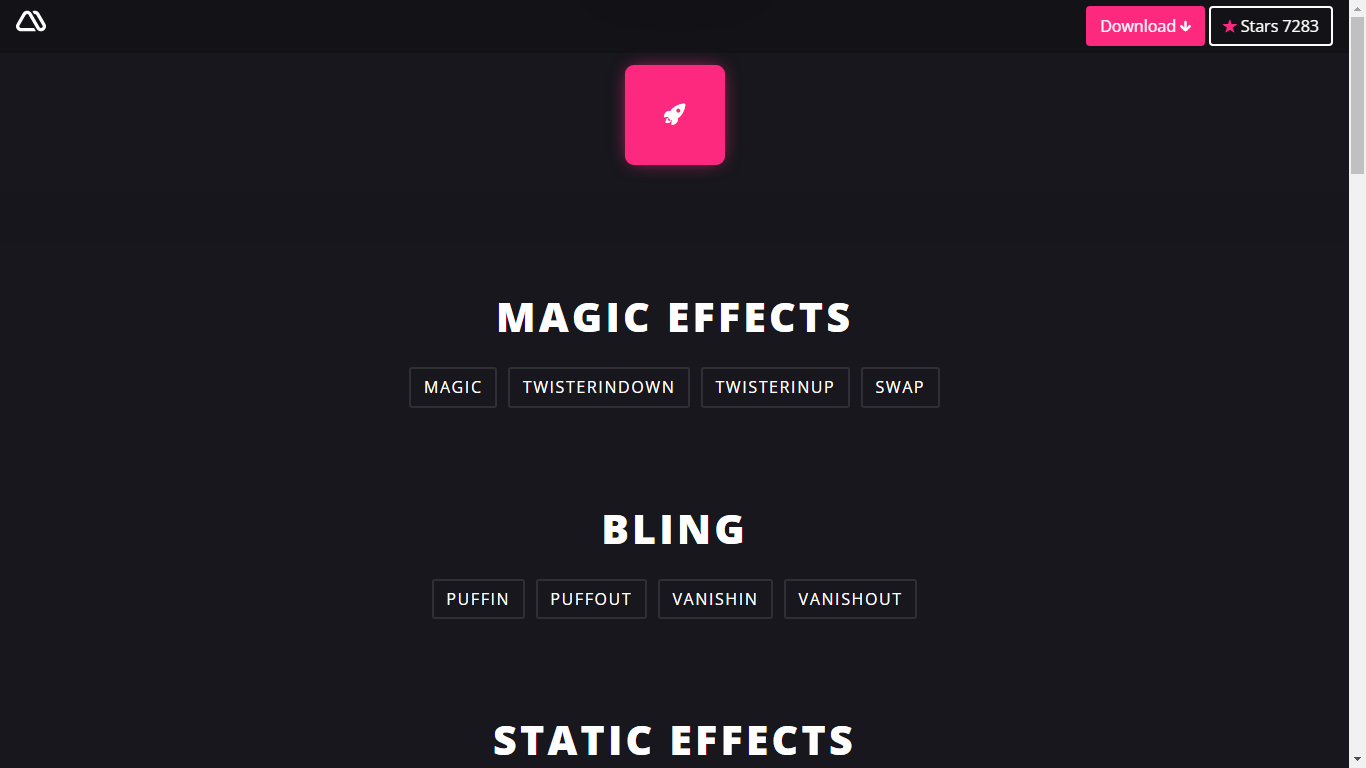
Magic
Magic Animations is one of the very impressive animation libraries. It has its own very unique set of animations. You can look at the homepage for a beautiful demonstration of the included effects.

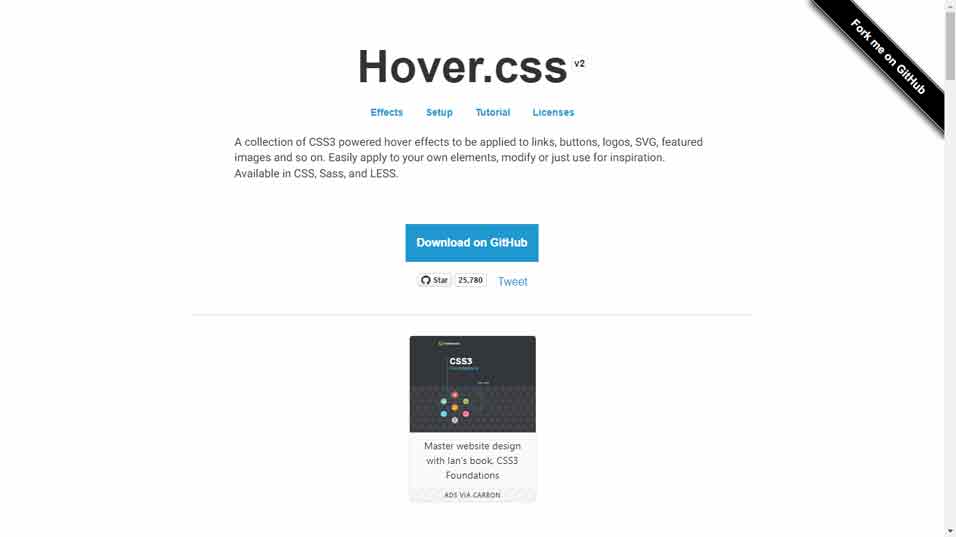
Hover.css
Hover.css is another powerful animation library sepcific for UI components like buttons or inputs or links. The library also offers feedback animations for buttons with icons. Overall, its powerful, flexible and easy to use. Take a look at its homepage to find more inspiration.

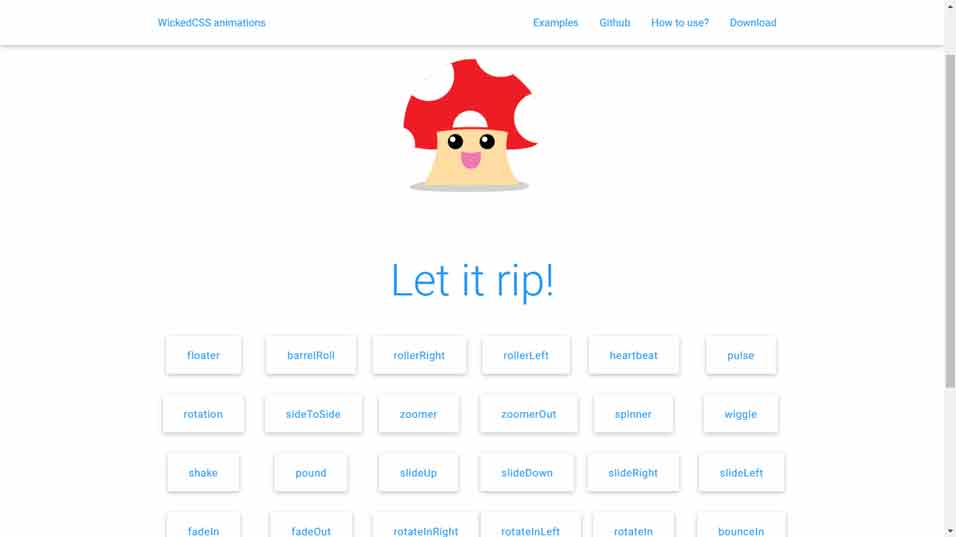
WickedCSS
WickedCSS is another powerful animation library which features hard and flashy animmations. The examples page here features the basic animations the library offers which is very awesome.

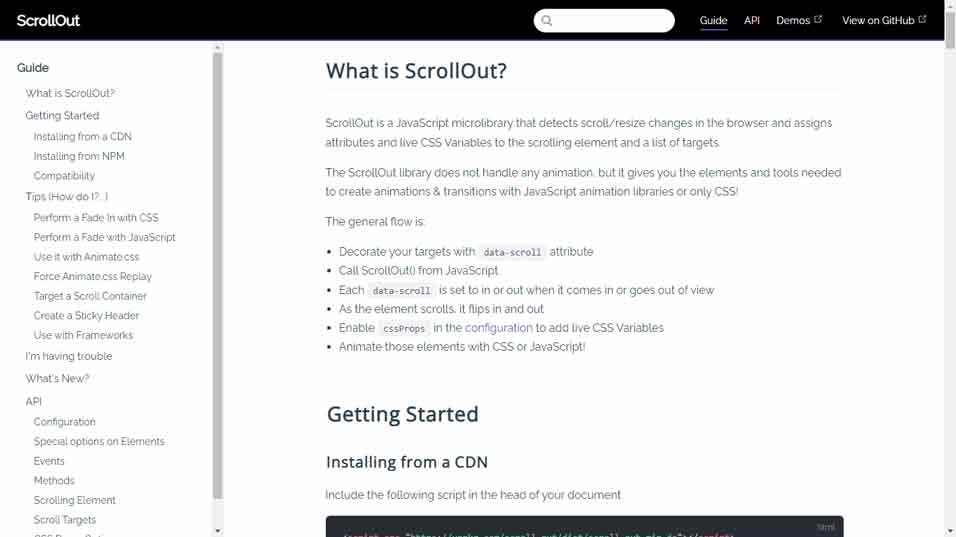
Scroll Out
Scrollout is another library that basically does not give you any readymade animations but it detects scroll changes and assigns attributes to the scrolling elements. The documenation at the homepage explains it better with instructions and best practices on how to use it effectively.

Micron.js
MicronJs introduces itself as a micro interaction library that animates an element using css and adds interactive behaviours using javascript. The homepage has well written usage instructions with demonstration.

Vivus
Vivus is one of the popular and a light-weight animation library specific for SVGs. It makes them appear as being drawn with feature controls like delay, sync, etc. Checkout the documentation for more details and svg animation exmple here. It makes it fun and easy to animation svgs.


Aryan K
Creator Metabust.com
I am a Full stack developer and love to build stuffs with code. Metabust is my personal space I created to share my knowledge and experience on a wide range of things and connect with you people, If you're a developer you'll find it useful.