Apply Any Font on Any Website with This Chrome Extension
Google chrome has extensive add-ons support, you can find tools for most of your needs. As a developer, I need to test various fonts and styles on web pages to make sure they are readable and good. This used to take a lot of time, looking for different fonts on Google Fonts and embedding them and then see how it looks and works.
There are so many fonts, styles, and weights, it is not easy to test them all. I was looking for a tool that can help me test various fonts from google on my website or any other website I browse. I then found this very helpful Chrome extension called Font Swap - for Google Fonts, which lets me do just that. It makes it very easy to test Google fonts on my website or any other website I want.
I also use this extension to change font styles or sizes on websites with poor typography or unreadable content. You can set any google font you want on any website even Facebook, Twitter or whatsoever. This tool also allows you to set exactly one single font for every website you visit or if you want to set specific fonts for specific websites you can do that too.
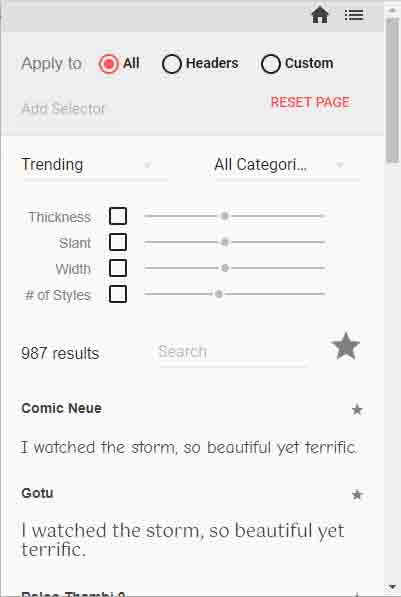
This extension lets you sort fonts by their thickness, slant, list of styles and width, reducing the overall time and effort when finding the correct set of styles. You can also preview the style on a sample text right into the extension itself. There're other useful things and I'll let you explore yourself.
How to use it?
Visit the Chrome Store page for the Font Swap - for Google Fonts, you can use the link here. Now add the extension to Chrome and install it. The Font Swap, icon now appears on the address bar.

Open a website you want to test with the Font Swap and click the icon on your address bar. You'd see a dialog like the one shown below. These options are very much self-explanatory. In the 'Use' section you can set which websites will be affected by the font settings. Use the 'Global Font' option if you want all the websites to appear with the font you choose. The 'Site-specific font' option lets you change font styles for individual websites you'd like to.
Below is the option for Font name where you can change the fonts. Click and open the list and choose the font you want to use on a site and done. There are other options to control the sizes, weights and styles which you are free to play with.

Final words
This is a really useful extension especially if you are a designer or one who wants to test different fonts on websites. This simple extension has many other features built-in. I did not tell you earlier that the plugin has options to 'Edit custom fonts' where you can choose font files you want to be listed in the font list. Checkout yourself to learn more about the plugin and changing fonts on websites.

Aryan K
Creator Metabust.com
I am a Full stack developer and love to build stuffs with code. Metabust is my personal space I created to share my knowledge and experience on a wide range of things and connect with you people, If you're a developer you'll find it useful.